close

Iconsquare網站更新之後版面跟以前都不一樣了,這邊附上新頁面的教學。
 按下右上角 start a free trial
按下右上角 start a free trial

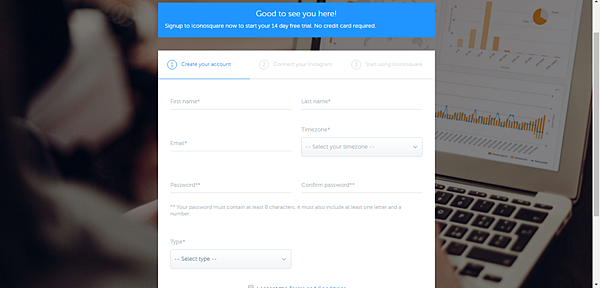
 註冊會員
註冊會員

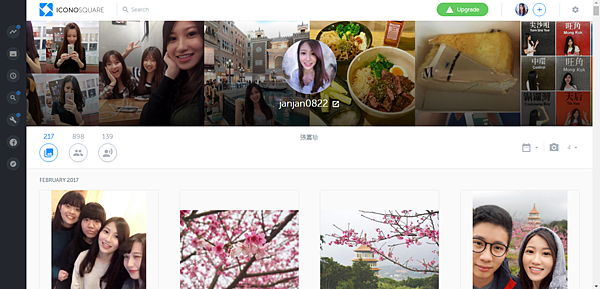
 註冊好了會跳到自己ig的頁面
註冊好了會跳到自己ig的頁面

 拉到網頁最下方點選凸起的游標
拉到網頁最下方點選凸起的游標

 按下第四列最後一個選項Widget
按下第四列最後一個選項Widget

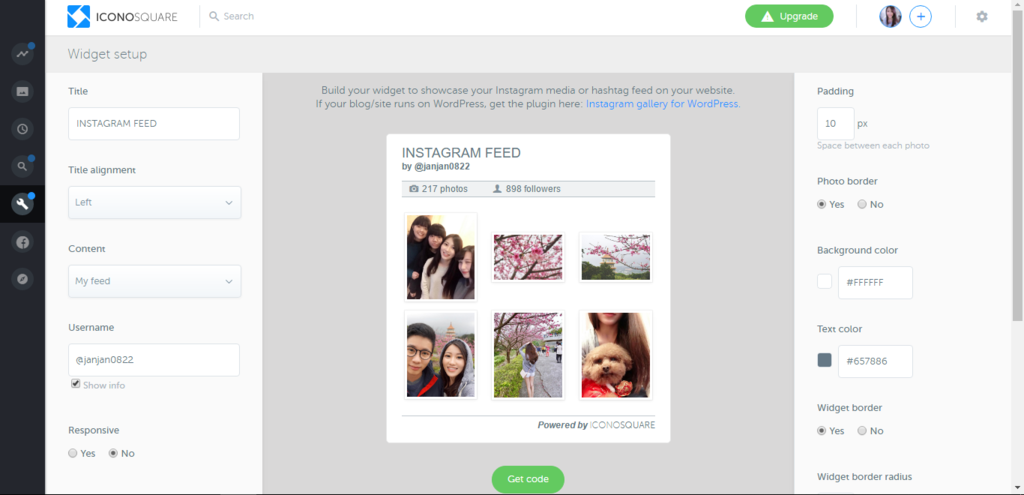
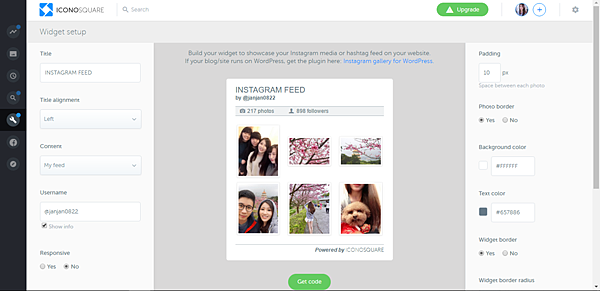
 開始製作嘍!
開始製作嘍!
左邊
第一格title:輸入標題
第二格title alignment:選擇標題置中或靠左靠右
第三格不需更改
第四格username:輸入自己的帳號,也可以勾選不顯示
第五項也不需要更改!
接著右邊的部份
第一格padding:可以調整照片的間距
第二格photo border:選擇照片要不要邊框
第三格background color:選擇背景的顏色
第四格text color:選擇喜歡的字體顏色
第五格widget border:選擇要不要邊框,選no的話右邊就結束了!如果要邊框的話接著可以調整邊框的圓角及邊線的顏色。

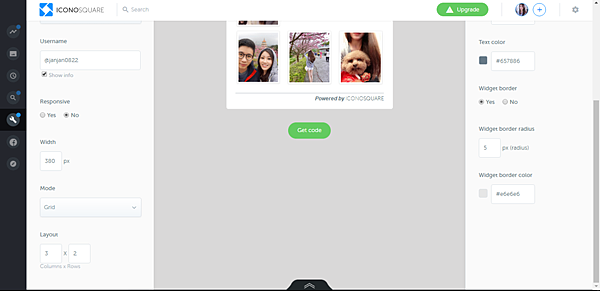
 左邊下方還有幾個選項
左邊下方還有幾個選項
第六項width:依照部落格放置地方的大小設定ig物件的寬度
第七項也不需更改
第八項layout:選擇自己歡的格數

 都設定好了按下中間綠色的get code
都設定好了按下中間綠色的get code

把那串CODE複製下來回到痞客幫管理後台 側邊欄位設定
側邊欄位設定 新增欄位在自訂欄位內容的地方貼上剛剛複製的CODE就好囉
新增欄位在自訂欄位內容的地方貼上剛剛複製的CODE就好囉
文章標籤
全站熱搜



 留言列表
留言列表